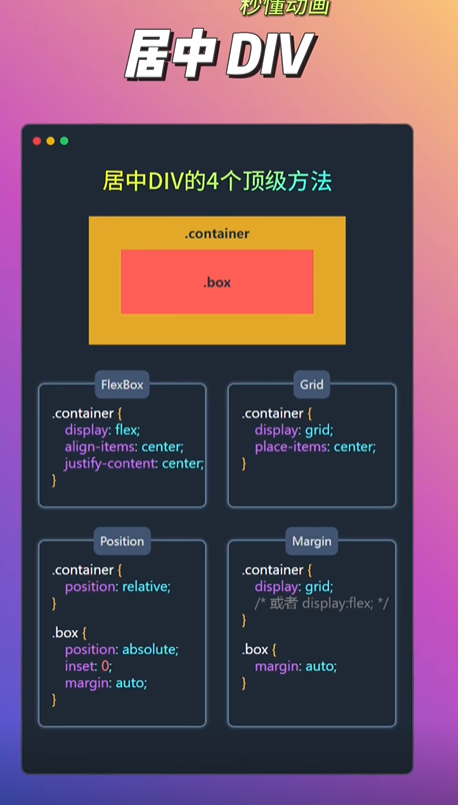
FlexBox:
.container{
display:flex;
align-items:center;
justify-content:center;
}
Grid:
.container{
display:grid;
place-items:center;
}
Position:
.container{
position:relative;
}
.box{
position:absolute;
inset:0;
margin:auto
}
Margin:
.container{
display:grid;
}
.box{
margin:auto
}