这几天对接了微信的小程序的”电子健康卡“,确实方便,所有的页面几乎不用自己写,微信都已经准备好了,直接把他们当成组件导进来就可以了,但看他们的文档有的时候还是一头雾水,因为现在一般用的是uniapp开发的,下面我来讲讲怎么把这组件导入uniapp的项目里。
微信小程序”电子健康卡“文档入口
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wxee969de81bba9a45&token=1563614597&lang=zh_CN
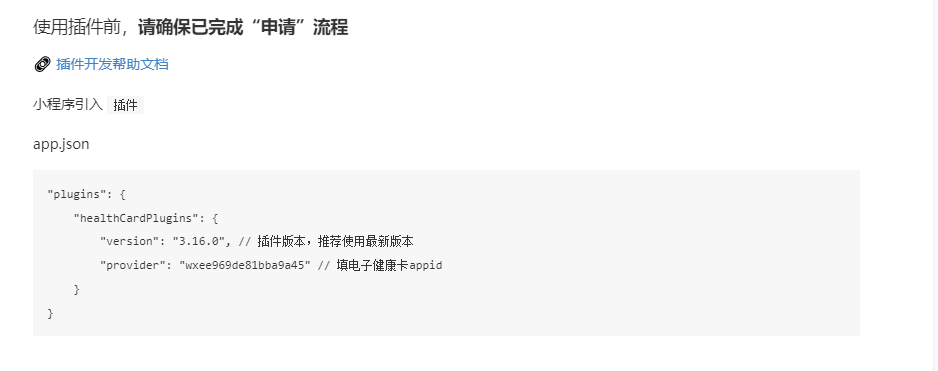
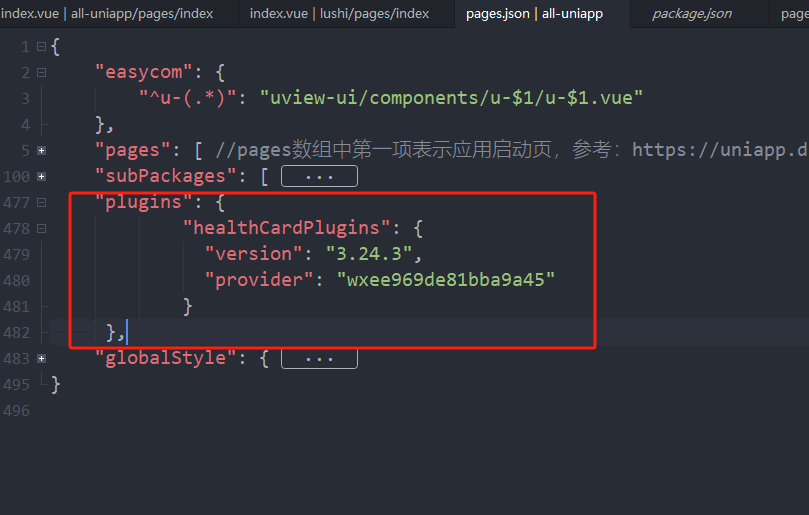
1:引入插件

这块是在uniapp项目的page.json里设置:

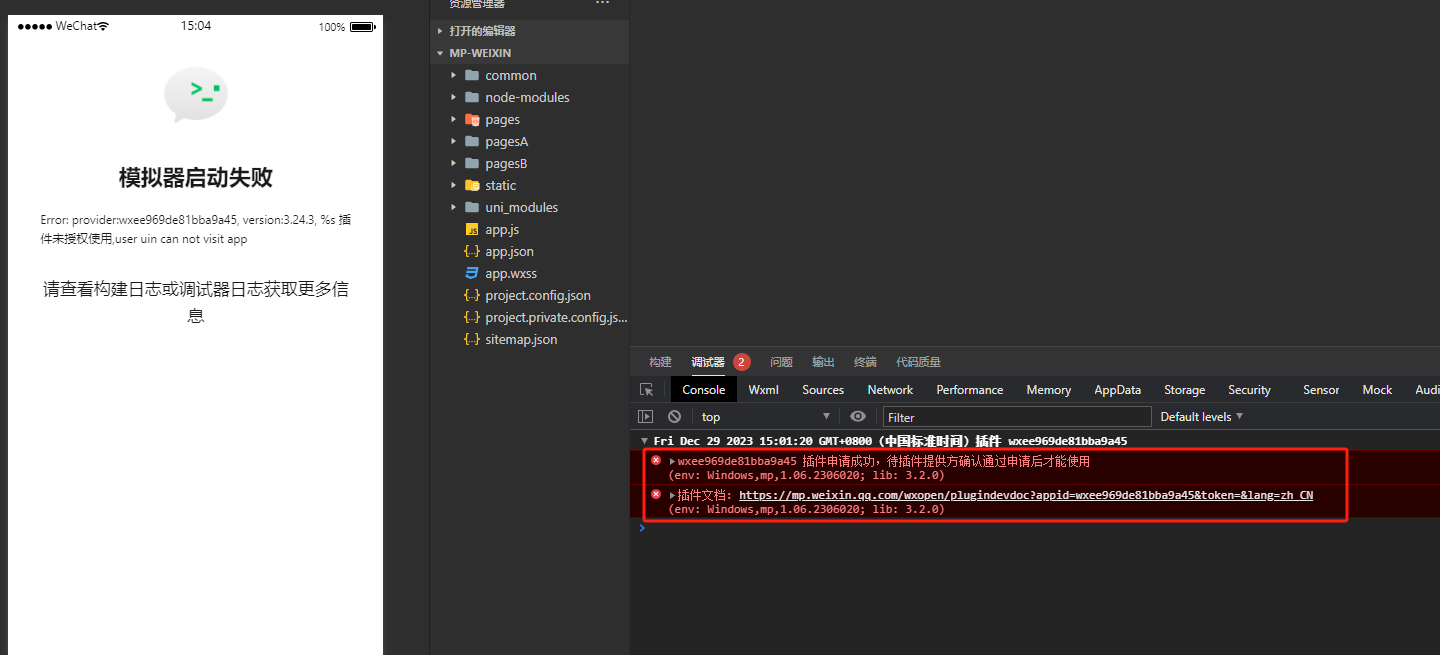
放到这里后在开放工具上会有一个提示,点击就可以了,一点击在你的公众号上就可以看到已经请求了这个插件的使用。等待审核就行了。


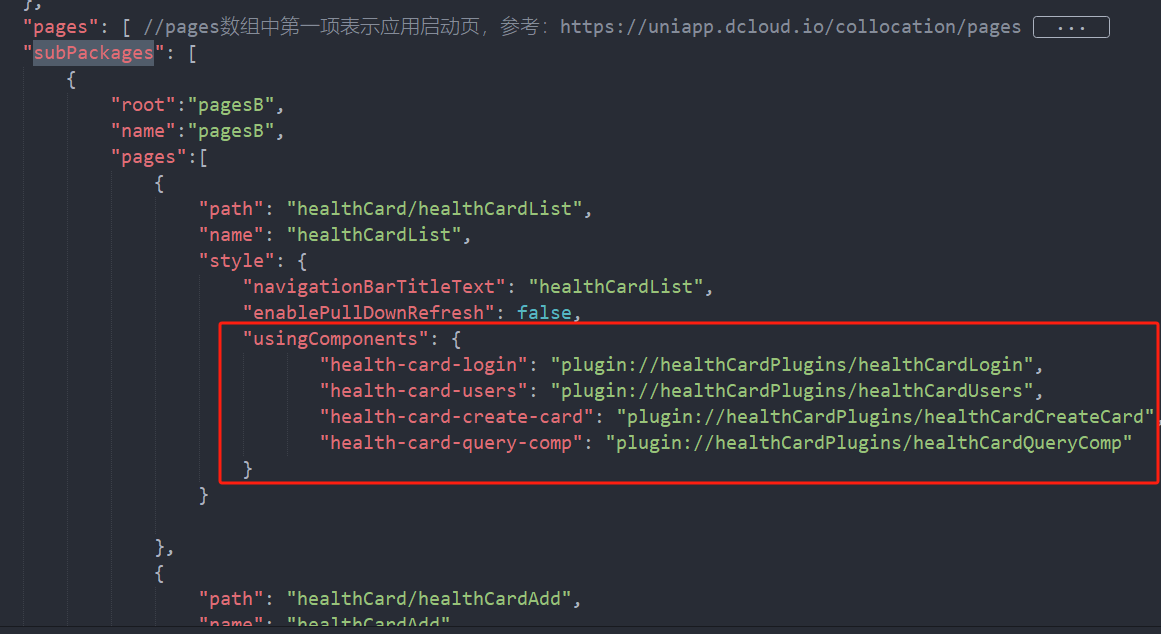
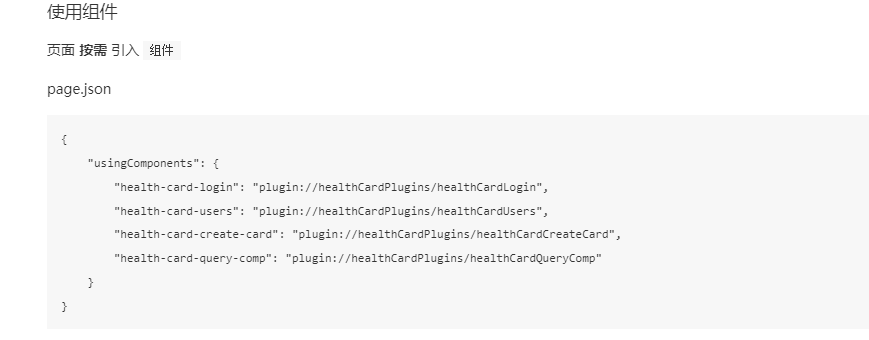
2:然后怎么在页面上使用组件。

还是在pages.json页面的subPackages里面,把需要使用到组件的页面放进上面的组件的调用。然后你就可以在相应的页面直接使用组件了。