问题: http请求的 chrome,edge, fireFox 等主流浏览器由于安全限制将不会暴露getUserMedia 方法,所以就不能够访问用户的媒体设备。

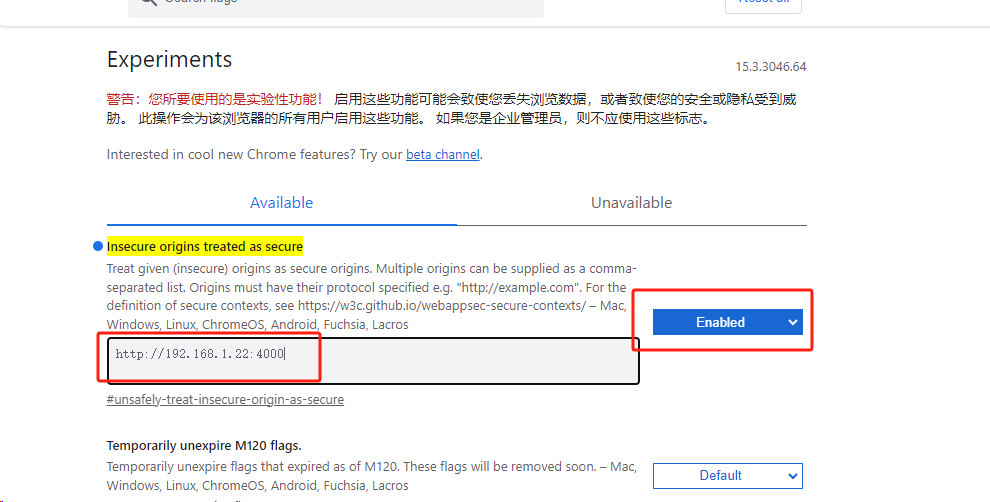
第三步:然后点击“Relaunch"重启浏览器配置就生效了。
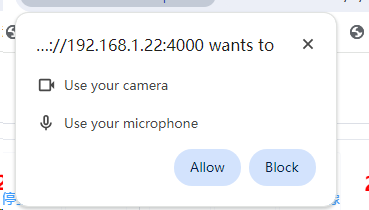
第四步:再去请求的时候就会提示,选择允许使用摄像头即可。

edge 浏览器
edge 浏览器配置方法与 chrome 谷歌浏览器相同
FireFox 火狐浏览器
第一步: 浏览器地址栏输入: about:config
第二步: 搜索首选项名称为填写 : insecure
第三步:找到下面的设置为true
media.devices.insecure.enabled = true media.getusermedia.insecure.enabled = true
非主流浏览器配置方法
(4) 360 浏览器等谷歌内核浏览器 均使用 Chrome 谷歌浏览器配置方法