
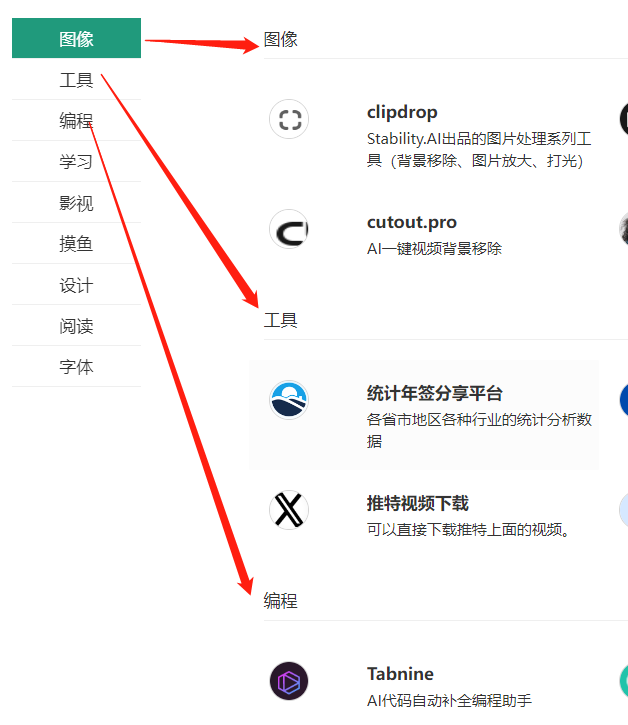
结构:
<div class="linkLeft"> <a class="linkA active">图像</a> <a class="linkA">工具</a> <a class="linkA">编程</a> <a class="linkA">学习</a> <a class="linkA">影视</a> <a class="linkA">摸鱼</a> <a class="linkA">设计</a> </div> <div> <div class="linkList">图像</div> <div class="linkList">工具</div> <div class="linkList">编程</div> <div class="linkList">学习</div> <div class="linkList">影视</div> <div class="linkList">摸鱼</div> <div class="linkList">设计</div> </div>
jQuery代码:
<script>
//点击左边的栏目,右边移动到该栏目处
$(document).ready(function() {
$('.linkLeft a').each(function(index) {
$(this).on('click', function() {
$(this).addClass("active")
$(this).siblings().removeClass('active')
$('.linkList').eq(index).get(0).scrollIntoView({
behavior: 'smooth',
block: 'start',
inline: 'start'
});
});
});
//滚动鼠标右边到哪个栏目,左边修改栏目样式
$(window).scroll(()=>{
let scrollTop=$(this).scrollTop()
//(scrollTop-$(this).offset().top)<0 && scrollTop-($(this).offset().top+$(this).height())<0
$('.linkLeft a').each((i,e)=>{
if($('.linkList')[i].offsetTop<=scrollTop && (scrollTop<$('.linkList')[i].offsetTop+$('.linkList')[i].offsetHeight)){
$('.linkLeft a').eq(i).addClass("active")
}else{
$('.linkLeft a').eq(i).removeClass("active")
}
})
})
});
</script>
大哥方便叫你qqI ?